HTML实现表单元素对齐的例子
作者:袖梨
2022-11-14
网页里,常见如下的表单代码:
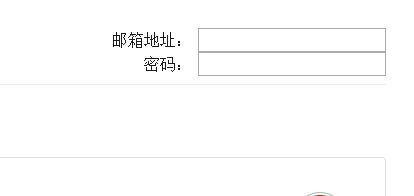
通常,我们想达到下面这种排版效果:
邮箱地址:
密码:
Bootstrap 里是这么写1:
代码中用到了 grid,然后两个 label 设定同样的宽度,并且 label 内的文本右对齐。
但如果不考虑移动端的情况的话,我觉得可以这样写:
label 与 input 都是 inline 元素,我在它们的包含块上设定右对齐,这样不需要给 label 指定宽度,代码也更简洁。