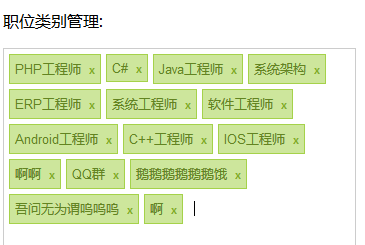
jQuery 标签插件 Tags Input Plugin 使用实例教程
一这个插件是jquery开发的标签功能加强,生成或删除标签非常好用,还能对输入重复标签进行检查,配合JQuery autocomplete插件实现自动完成功能。官网:http://xoxco**.co*m/projects/code/tagsinput/ 使用方法如下

引入
一般引入
此处我做了些更改,文件地址在文章末尾。
JavaScript
xx.html>body
从后台取出来的值会通过js处理拼成以","分割的字符串赋值到id为tags的input标签的value属性中。
例如:a,b,c
请输入一个职位类别:
jquery.mytagsinput.js
// 配置区
$.fn.tagsInput = function(options) {
var settings = jQuery.extend({
interactive:true, //交互式
defaultText:'添加一个类别', //提示语
minChars:0,
width:'100px', //编辑区宽度
height:'300px', //编辑区高度
autocomplete: {selectFirst: false },
'hide':true,
'delimiter':',', //分隔符
'unique':true, //独一性
removeWithBackspace:true,
placeholderColor:'#666666',
autosize: true,
comfortZone: 20,
inputPadding: 6*2
},options);
//html页面的Input 框中的value会通过下面的代码分割
$.fn.tagsInput.importTags = function(obj,val) {
$(obj).val('');
var id = $(obj).attr('id');
var tags = val.split(delimiter[id]);
for (i=0; i
分割后的字符依次调用addTag方法将值添加到域中
//add tags
$.fn.addTag = function(value,options) {
options = jQuery.extend({focus:false,callback:true},options);
this.each(function() {
var id = $(this).attr('id');
var tagslist = $(this).val().split(delimiter[id]);
if (tagslist[0] == '') {
tagslist = new Array();
}
value = jQuery.trim(value);
if (options.unique) {
var skipTag = $(this).tagExist(value);
if(skipTag == true) {
//Marks fake input as not_valid to let styling it
$('#'+id+'_tag').addClass('not_valid');
}
} else {
var skipTag = false;
}
if (value !='' && skipTag != true) {
$('').addClass('tag').append(
$('').text(value).append(' '),
$('', {
href : '#',
title : 'Removing tag',
text : 'x'
}).click(function () {
return $('#' + id).removeTag(escape(value));
})
).click(function(){//add edit funciton
editTags(value);//调用外部函数通过弹出层形式进行更改
}).insertBefore('#' + id + '_addTag');
tagslist.push(value);
$('#'+id+'_tag').val('');
if (options.focus) {
$('#'+id+'_tag').focus();
} else {
$('#'+id+'_tag').blur();
}
$.fn.tagsInput.updateTagsField(this,tagslist);
if (options.callback && tags_callbacks[id] && tags_callbacks[id]['onAddTag']) {
var f = tags_callbacks[id]['onAddTag'];
f.call(this, value);
}
if(tags_callbacks[id] && tags_callbacks[id]['onChange'])
{
var i = tagslist.length;
var f = tags_callbacks[id]['onChange'];
f.call(this, $(this), tagslist[i-1]);
}
}
});
return false;
};
//end add tags
jQuery Tags Input Plugin(添加/删除标签插件)
首先,引用下面两个文件
在你的表单里创建一个包含tags列表的input输入框,你可以在value里设置默认或目前有的tags,并用逗号隔开。
然后,简单地给任何一个输入标签调用tagsInput()函数,它便会被当作一个tags列表处理
$('#tags').tagsInput();
如果你想使用jQuery.autocomalete(自动完成插件)配合使用,那么在函数里增加一个带autocomplete url的参数。
$('#tags').tagsInput({
autocomplete_url:'http://mys*er*ver.*com/api/autocomplete'
});
如果你使用了bassistance.de这个网站上的jQuery.autocomplete插件,还可以增加额外的参数来加强autocomplete插件,就像下面描述的这样。
$('#tags').tagsInput({
autocomplete_url:'http://mys*er*ver.*com/api/autocomplete',
autocomplete:{selectFirst:true,width:'100px',autoFill:true}
});
PS:需要注意的是,demo里默认用的是jquery ui autocomplete,如果你想要测试jquery.autocomplete,要把头部被注释掉的引用文件去掉注释,并将$('#tags').tagsInput({})中autocomplete_url的地址改为相应的jquery.autocomplete的文件。具体看页面上有说明。
你还可以使用addTag() and removeTag()函数增加和删除掉标签,如以下:
$('#tags').addTag('foo');
$('#tags').removeTag('bar');
你还可以用imporTags()方法导进一组tag列表,需要注意的是这样会将value里设置的默认tag替换掉
$('#tags').importTags('foo,bar,baz');
所以如果importTags()里不带值的话,就是重置input里的标签值(注意引号要保留,可以理解为给它传空值。)
$('#tags').importTags('');
可以使用tagExist()判断一个标签是否存在:
if ($('#tags').tagExist('foo')) { ... }
如果想要在增加或移除掉标签的时候增加额外的功能或触发其它动作,你可以通过onAddTag和onRemoveTag这两个参数里指定回调函。这两个函数都返回了一个标签值作为参数(原文: Both functions should accept a single tag as the parameter.)
$('#tags_1').tagsInput({
width:'auto',
onAddTag:function(tag){
console.log('增加了'+tag)
},
onRemoveTag:function(tag){
console.log('删除了'+tag)
}
});
如果你想禁止增加标签,或者你想提供其它交互方式增加标签,可以增加一个值为false的interactive参数,这样就禁止了增加标签,而其它的功能和呈现都跟原来一样。
$('#tags_1').tagsInput({
width:'auto',
onRemoveTag:function(tag){
console.log('remover'+'"'+tag+'"')
},
interactive:false
});
如果你想要在每次增加/删除一个标签的时候调用一个函数,可以增加onChange的参数,并设置回调函数
默认情况下,如果鼠标位于一个标签后面,按退格键会删除掉那个标签。如果你想禁止这个,设置removeWithBackspace参数为false即可。
参数:
$(selector).tagsInput({
'autocomplete_url': url_to_autocomplete_api, //自动完成插件的文件地址,demo里有说明
'autocomplete': { option: value, option: value}, //自动完成插件的参数,demo有说明。(提供个jquery.autocomplete的:http://**b*assistance.de/jquery-plugins/jquery-plugin-autocomplete/)
'height':'100px', //设置高度
'width':'300px', //设置宽度
'interactive':true, //是否允许添加标签,false为阻止
'defaultText':'add a tag', //默认文字
'onAddTag':callback_function, //增加标签的回调函数
'onRemoveTag':callback_function, //删除标签的回调函数
'onChange' : callback_function, //改变一个标签时的回调函数
'removeWithBackspace' : true, //是否允许使用退格键删除前面的标签,false为阻止
'minChars' : 0, //每个标签的小最字符
'maxChars' : 0 //每个标签的最大字符,如果不设置或者为0,就是无限大
'placeholderColor' : '#666666' //设置defaultText的颜色
});















