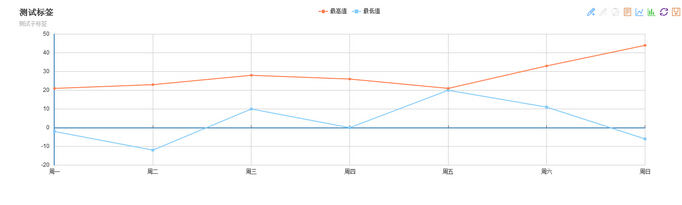
java/jsp利用echarts实现报表统计的例子
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.***w3.org/TR/REC-html40/loose.dtd">
开始上代码。
首先是tag,这个东西,大学之后,几乎不怎么用了,没想到现在又用到了。
| 代码如下 | 复制代码 |
|
|
|
写tag需要引入jstl包,谷歌下就有了。1.2之前需要两个包,一个jstl,一个standard。1.2之后貌似合并为一个了。这句的写法也有点不同。为防万一,我是引入的两个包。
使用ajax请求,需要引入jquery的包,引入echarts的时候,同时引入这个。
在上面代码中,最主要的还是标红的那段,series是一个数组,后台加入多组数据的时候,这里需要遍历取出。
jsp页面引入该标签:
| 代码如下 | 复制代码 |
|
Created by IntelliJ IDEA. User: Administrator Date: 2014/11/24 Time: 12:02 To change this template use File | Settings | File Templates. --%> |
|
前端的部分到此算是完成,然后就是后台部分了。
后台用两个java对象,封装一下要传递的数据:
| 代码如下 | 复制代码 |
| package bean.newseries; import java.util.ArrayList; import java.util.List; /** * Created by on 2014/11/25. */ public class Echarts { public List public List public List public Echarts(List super(); this.legend = legendList; this.axis = categoryList; this.series = seriesList; } } |
|
这里放series的具体数据:
| 代码如下 | 复制代码 |
|
package bean.newseries; |
|
后台业务中,将自己的数据,放到对象中,然后转换成json格式:
| 代码如下 | 复制代码 |
|
package tagservlet; |
|
这个里面,用jackson将对象转为json格式字符串,输出到页面即可。
自此,图表就可以顺利生成了。