flex Away3D给物体添加跟随标签(图片标签,文字标签)
玩游戏时,常常会看到标签跟随的效果。比如人物头上的血条,怪物头上的名字等。这些标签会一直跟随着人物的移动,而且不管人物不管如何转向,标签始终是朝向我们。


package{
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.geom.Vector3D;
import away3d.containers.View3D;
import away3d.controllers.HoverController;
import away3d.entities.Mesh;
import away3d.entities.Sprite3D;
import away3d.events.MouseEvent3D;
import away3d.materials.TextureMaterial;
import away3d.primitives.CubeGeometry;
import away3d.tools.utils.Drag3D;
import away3d.utils.Cast;
[SWF(frameRate="60", backgroundColor="#FFFFFF")]
public class S6 extends Sprite {
private var _view3D:View3D;
private var cameraController:HoverController;//360全景展示相机控制器
//物体 图片(用作方块 的纹理 )
[Embed(source="assets/snow_diffuse.png")]
private var blockClass:Class;
//地板图片(用作地板的纹理 )
[Embed(source="assets/road.jpg")]
private var floorClass:Class;
//告警图片(用作跟随标签)
[Embed(source="assets/alert.png")]
public static var alertClass:Class;
//物体材质
private var blockMaterial:TextureMaterial;
//地板材质
private var floorMaterial:TextureMaterial;
//告警材质
private var alertMaterial:TextureMaterial;
private var _drag:Drag3D;
//记录当前是移动摄像机还是移动物体
private var _moveCamera:Boolean = true;
private var _lastX:Number = 0;
private var _lastY:Number = 0;
public function S6() {
initEngine();
initMaterials();
initObjects();
initListeners();
}
/**
* 初始化引擎
*/
private function initEngine():void
{
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
// 创建一个视口
_view3D = new View3D();
_view3D.antiAlias = 4; //设置抗锯齿级别
//初始化摄像头
cameraController = new HoverController(_view3D.camera);
/*cameraController.distance = 1000;
cameraController.minTiltAngle = 0;
cameraController.maxTiltAngle = 90;
cameraController.panAngle = 45;*/
cameraController.tiltAngle = 15;
addChild(_view3D);
}
/**
* 初始化材质
*/
private function initMaterials():void
{
//地板的纹理
floorMaterial = new TextureMaterial(Cast.bitmapTexture(floorClass));
//方块 的纹理
blockMaterial = new TextureMaterial(Cast.bitmapTexture(blockClass));
//告警图片纹理
alertMaterial = new TextureMaterial(Cast.bitmapTexture(alertClass));
alertMaterial.alpha = 1
alertMaterial.alphaThreshold=0.5 //图片背景透明
}
/**
* 初始化物体
*/
private function initObjects():void
{
// 在三维舞台中创建一个方块(地板 )
var cube1:Mesh = new Mesh(new CubeGeometry(700, 20, 500), floorMaterial);
_view3D.scene.addChild(cube1);
// 在三维舞台中创建一个方块(地板上的 方块 )
var cube2:Mesh = new Mesh(new CubeGeometry(50, 70, 50), blockMaterial);
cube2.position = new Vector3D(0,35,0);
//开启鼠标事件支持
cube2.mouseEnabled = true;
cube2.addEventListener(MouseEvent3D.MOUSE_DOWN, cubeMouseDown);
_view3D.scene.addChild(cube2);
//给方块添加图片标签
var sprite3D:Sprite3D = new Sprite3D(alertMaterial,64,64);
sprite3D.y = 90;
cube2.addChild(sprite3D);
//给方块添加拖拽
_drag = new Drag3D(_view3D, cube2, Drag3D.PLANE_XZ);
_drag.planePosition = cube2.position;
}
//鼠标按下
private function cubeMouseDown(event:MouseEvent3D):void
{
_moveCamera = false;
}
/**
* 初始化监听
*/
private function initListeners():void
{
addEventListener(Event.ENTER_FRAME, _onEnterFrame);
//鼠标事件监听
stage.addEventListener(MouseEvent.MOUSE_DOWN, onMouseDown);
stage.addEventListener(MouseEvent.MOUSE_UP, onMouseUp);
stage.addEventListener(MouseEvent.MOUSE_WHEEL,onWheel);
stage.addEventListener(Event.RESIZE, onResize);
onResize();
}
/**
* 渲染视图
*/
private function _onEnterFrame(e:Event):void
{
//渲染视图
_view3D.render();
}
/**
* 使用舞台大小一直全屏
*/
private function onResize(event:Event = null):void
{
_view3D.width = stage.stageWidth;
_view3D.height = stage.stageHeight;
}
/**
* 鼠标滚轮事件
*/
private function onWheel(e:MouseEvent):void
{
if(e.delta > 0){
if(cameraController.distance < 1000)
cameraController.distance += 100;
}else{
if(cameraController.distance > 600)
cameraController.distance -= 100;
}
}
/**
* 鼠标按下事件
*/
private function onMouseDown(event:MouseEvent):void
{
if (_moveCamera)
{
_view3D.stage.addEventListener(MouseEvent.MOUSE_MOVE, mouseMoveHandler);
_lastX = _view3D.mouseX;
_lastY = _view3D.mouseY;
}
}
/**
* 鼠标弹起事件
*/
private function onMouseUp(event:MouseEvent):void
{
_view3D.stage.removeEventListener(MouseEvent.MOUSE_MOVE, mouseMoveHandler);
_moveCamera = true;
}
/**
* 鼠标移动事件
*/
private function mouseMoveHandler(event:MouseEvent):void
{
if (_moveCamera)
{
//移动摄像机
var dx:Number = _view3D.mouseX - _lastX;
var dy:Number = _view3D.mouseY - _lastY;
cameraController.panAngle += dx;
cameraController.tiltAngle += dy;
_lastX = _view3D.mouseX;
_lastY = _view3D.mouseY;
}
else
{
//移动 3D 小球
_drag.updateDrag();
}
}
}
}
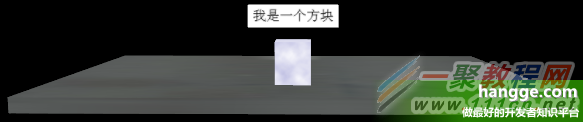
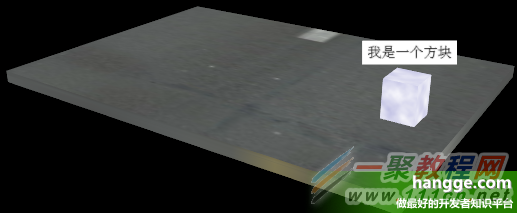
2,添加文字标签
首先创建 TextField 填写文字,再将其转换成 BitmapData 。后面步骤就和图片标签一样了。


package{
import flash.display.BitmapData;
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.geom.Matrix;
import flash.geom.Vector3D;
import flash.text.TextField;
import flash.text.TextFieldAutoSize;
import flash.text.TextFormat;
import away3d.containers.View3D;
import away3d.controllers.HoverController;
import away3d.entities.Mesh;
import away3d.entities.Sprite3D;
import away3d.events.MouseEvent3D;
import away3d.materials.TextureMaterial;
import away3d.primitives.CubeGeometry;
import away3d.tools.utils.Drag3D;
import away3d.utils.Cast;
[SWF(frameRate="60", backgroundColor="#FFFFFF")]
public class S7 extends Sprite {
private var _view3D:View3D;
private var cameraController:HoverController;//360全景展示相机控制器
//物体 图片(用作方块 的纹理 )
[Embed(source="assets/snow_diffuse.png")]
private var blockClass:Class;
//地板图片(用作地板的纹理 )
[Embed(source="assets/road.jpg")]
private var floorClass:Class;
//物体材质
private var blockMaterial:TextureMaterial;
//地板材质
private var floorMaterial:TextureMaterial;
//标签材质
private var textMaterial:TextureMaterial;
private var _drag:Drag3D;
//记录当前是移动摄像机还是移动物体
private var _moveCamera:Boolean = true;
private var _lastX:Number = 0;
private var _lastY:Number = 0;
public function S7() {
initEngine();
initMaterials();
initObjects();
initListeners();
}
/**
* 初始化引擎
*/
private function initEngine():void
{
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
// 创建一个视口
_view3D = new View3D();
_view3D.antiAlias = 4; //设置抗锯齿级别
//初始化摄像头
cameraController = new HoverController(_view3D.camera);
/*cameraController.distance = 1000;
cameraController.minTiltAngle = 0;
cameraController.maxTiltAngle = 90;
cameraController.panAngle = 45;*/
cameraController.tiltAngle = 15;
addChild(_view3D);
}
/**
* 初始化材质
*/
private function initMaterials():void
{
//地板的纹理
floorMaterial = new TextureMaterial(Cast.bitmapTexture(floorClass));
//方块 的纹理
blockMaterial = new TextureMaterial(Cast.bitmapTexture(blockClass));
//给方块添加文字标签
var text:TextField = new TextField();
text.autoSize = TextFieldAutoSize.LEFT;
text.;
text.;
text.text = "我是一个方块";
var mytf:TextFormat=new TextFormat();
mytf.size = 19;
mytf.color = 0x000000;
mytf.font="黑体";
text.setTextFormat(mytf);
//将标签转为位图
var bmpWidth:int = 128;
var bmpHeight:int = 32;
var textBmpData:BitmapData = new BitmapData(bmpWidth,bmpHeight);
var matrix:Matrix = new Matrix();
matrix.tx = (bmpWidth - text.width)/2; //x方向偏移
matrix.ty = (bmpHeight- text.height)/2; //y方向偏移
textBmpData.draw(text,matrix);
//创建标签材质
textMaterial = new TextureMaterial(Cast.bitmapTexture(textBmpData));
}
/**
* 初始化物体
*/
private function initObjects():void
{
// 在三维舞台中创建一个方块(地板 )
var cube1:Mesh = new Mesh(new CubeGeometry(700, 20, 500), floorMaterial);
_view3D.scene.addChild(cube1);
// 在三维舞台中创建一个方块(地板上的 方块 )
var cube2:Mesh = new Mesh(new CubeGeometry(50, 70, 50), blockMaterial);
cube2.position = new Vector3D(0,35,0);
//开启鼠标事件支持
cube2.mouseEnabled = true;
cube2.addEventListener(MouseEvent3D.MOUSE_DOWN, cubeMouseDown);
_view3D.scene.addChild(cube2);
//添加跟随标签
var sprite3D:Sprite3D = new Sprite3D(textMaterial,128,32);
sprite3D.y = 70;
//sprite3D.scale(1);
cube2.addChild(sprite3D);
//给方块添加拖拽
_drag = new Drag3D(_view3D, cube2, Drag3D.PLANE_XZ);
_drag.planePosition = cube2.position;
}
//鼠标按下
private function cubeMouseDown(event:MouseEvent3D):void
{
_moveCamera = false;
}
/**
* 初始化监听
*/
private function initListeners():void
{
addEventListener(Event.ENTER_FRAME, _onEnterFrame);
//鼠标事件监听
stage.addEventListener(MouseEvent.MOUSE_DOWN, onMouseDown);
stage.addEventListener(MouseEvent.MOUSE_UP, onMouseUp);
stage.addEventListener(MouseEvent.MOUSE_WHEEL,onWheel);
stage.addEventListener(Event.RESIZE, onResize);
onResize();
}
/**
* 渲染视图
*/
private function _onEnterFrame(e:Event):void
{
//渲染视图
_view3D.render();
}
/**
* 使用舞台大小一直全屏
*/
private function onResize(event:Event = null):void
{
_view3D.width = stage.stageWidth;
_view3D.height = stage.stageHeight;
}
/**
* 鼠标滚轮事件
*/
private function onWheel(e:MouseEvent):void
{
if(e.delta > 0){
if(cameraController.distance < 1000)
cameraController.distance += 100;
}else{
if(cameraController.distance > 600)
cameraController.distance -= 100;
}
}
/**
* 鼠标按下事件
*/
private function onMouseDown(event:MouseEvent):void
{
if (_moveCamera)
{
_view3D.stage.addEventListener(MouseEvent.MOUSE_MOVE, mouseMoveHandler);
_lastX = _view3D.mouseX;
_lastY = _view3D.mouseY;
}
}
/**
* 鼠标弹起事件
*/
private function onMouseUp(event:MouseEvent):void
{
_view3D.stage.removeEventListener(MouseEvent.MOUSE_MOVE, mouseMoveHandler);
_moveCamera = true;
}
/**
* 鼠标移动事件
*/
private function mouseMoveHandler(event:MouseEvent):void
{
if (_moveCamera)
{
//移动摄像机
var dx:Number = _view3D.mouseX - _lastX;
var dy:Number = _view3D.mouseY - _lastY;
cameraController.panAngle += dx;
cameraController.tiltAngle += dy;
_lastX = _view3D.mouseX;
_lastY = _view3D.mouseY;
}
else
{
//移动 3D 小球
_drag.updateDrag();
}
}
}
}















